使用 Hexo + Github Pages 搭建个人独立博客
什么是 Hexo ?
Hexo 是一个基于 Nodejs 快速简洁高效的博客框架,Hexo 使用 Markdown 语法来编辑文章,只需要几秒钟的时间就可以成生静态的网页。整个系统就是一个博客系统。
系统环境配置
如果想使用 Hexo,需要在你的系统中支持 Nodejs 以及 Git,如果还没有,那就开始安装吧!
安装 Node.js
进入官网:https://nodejs.org/en/ 下载
参考地址:nodejs安装
安装 Git
下载地址:官网
入门教程:http://git.oschina.net/progit/
Github Pages 设置
请自行注册账号,如有略过。
github 官网:https://github.com/
登陆之后,点击页面右上角的加号,选择 New repository,
进入代码库创建页面,在Repository name下填写 yourname.github.io,Description (optional)下填写一些简单的描述,然后保存。
配置 SSH 密钥
配置 Github 的 SSH 密钥可以让本地 git 项目与远程的 github 建立联系,让我们在本地写了代码之后直接通过 git 操作就可以实现本地代码库与 Github 代码库同步。操作如下:
cd ~/. sshssh-keygen -t rsa -C "your_email@example.com"- 此时也可以输入特定的文件名,比如/Users/**/.ssh/github_rsa
- 根据提示,你需要输入密码和确认密码
cat ~/.ssh/github_rsa.pub并复制- 登陆 GitHub,进入你的 Account Settings
- 选择 SSH Keys
- 粘贴密钥,添加即可
ssh -T git@github.com- 输入yes就好,然后会看到
Hi ****! You've successfully authenticated, but GitHub does not provide shell access.git config --global user.name "google"//用户名git config --global user.email "google@gmail.com"//填写自己的邮箱
安装 Hexo
如果命令无法运行,可以尝试更换 taobao 的 npm 源
npm install -g cnpm --registry=https://registry.npm.taobao.org**
进入你的目录
mkdir hexo && cd hexoHexo 是基于 Node.js 的第三方模块,所以我们需要对其进行单独安装。Windows 用户打开 CMD,输入代码:
npm install -g hexoMac 用户打开 Terminal,输入代码:
sudo npm install -g hexo创建一个 Hexo 的新框架
hexo init
生成一套静态网页hexo generate在服务器上运行
hexo server输入完毕后,会提示你使用浏览器进入 http://localhost:4000/
Hexo 常用的几个命令:
- hexo generate (hexo g) 生成静态文件,会在当前目录下生成一个新的叫做public的文件夹
- hexo server (hexo s) 启动本地 web 服务,用于博客的预览
- hexo deploy (hexo d) 部署播客到远端(比如 github, heroku 等平台)
- hexo n “学习笔记” (hexo n) 新建一篇标题为
学习笔记的文章- hexo clean 清除缓存文件 db.json 和已生成的静态文件 public
更换主题
如你所见,默认的页面不好看。
进入官方主题库:https://github.com/hexojs/hexo/wiki/Themes
挑选你喜欢的主题,我这里是:https://github.com/iissnan/hexo-theme-next
打开终端,进入到 Hexo 的目录下,继续输入:cd themesgit clone https://github.com/iissnan/hexo-theme-next.gitcd hexo
根目录上的 _config.yml 文件vi _config.yml
1 | Extensions |
hexo generatehexo server
进入 http://localhost:4000/ 查看更换的主题
更多关于这款主题的配置请参考:http://theme-next.iissnan.com/getting-started.html
主题目录结构
1 | ├── _config.yml // 主题配置文件 |
添加 “标签” 页面
定位到 Hexo 站点目录下
使用 hexo new page 新建一个页面,命名为 tags
编辑刚新建的页面,将页面的类型设置为 tags ,主题将自动为这个页面显示标签云。页面内容如下:
1 |
|
!!! 一定要注意博文格式,如 title: 后面有空格,不然会报错,让人好郁闷啊!ERROR Process failed: _posts/***.md
安装 Hexo 插件
为了避免一些麻烦的错误如:error deployer not found git hexo 请将下面的插件都安装完。
1 | npm install hexo-generator-index --save |
修改文章链接
HEXO 默认的文章链接形式为 domain/year/month/day/postname,默认就是一个四级 url,并且可能造成 url 过长,对搜索引擎是十分不友好的,我们可以改成 domain/postname 的形式。编辑站点 _config.yml 文件,修改其中的 permalink 字段 permalink: :year/:month/:day/:title/ 改为 permalink: :title.html 即可。
给站点添加 sitemap 网站地图
Sitemap 可方便网站管理员通知搜索引擎他们网站上有哪些可供抓取的网页。 --摘自万物
在 hexo 站点 _config.yml 中间添加代码
1 |
|
执行 hexo g 即可生成这两个文件,sitemap 是提交给谷歌的,baidusitemap 是提交给百度的。
添加蜘蛛协议robots.txt
在 hexo 目录下的 source 目录下,新建 robots.txt,复制代码:
1 |
|
将最后的域名改成自己的就可以了。
绑定域名
在 hexo 项目的 source 目录下新建一个文件 CNAME (不需要后缀名)
在 CNAME 中添加一行(自己购买的域名),注意不需要http://。
Hexo 上传 README 文件
cd .deploy/touch README.mdvi README.md
将本地的 Hexo 文件更新到 Github 的库中
第一步、登录 Github 打开自己的项目 username.github.io
第二步、打开之后,点击 HTTPS,选择 HTTPS 类型地址
第三步、复制地址
第四步、打开你一开始创建的 Hexo 文件夹,编辑_config.yml 文件
2
3
4
5
6
deploy:
type: git
repository: https://github.com/****/****.github.io.git
branch: master
执行 hexo clean (缓存问题)
执行 hexo g -d
更新到最新版本的 Hexo
npm update -g hexo /** 使用 npm 命令更新 Hexo **/
查看 Hexo 的版本hexo version
1 | hexo: 3.2.2 |
背景效果
此效果摘自 一个程序猿之家
把 js 文件 love.js 和 particle.js 放在 \themes\hexo-theme-next\source\js\src 文件目录下
更新 \themes\hexo-theme-next\layout_layout.swig 文件,在末尾(在前面引用会出现找不到的 bug)添加以下 js 引入代码:
1 | <!-- 背景动画 --> |
在 NexT 主题上增加留言板的功能
前提是已添加多说插件,查看原文 万物
修改主题配置文件 _config.yml(要注意是 hexo-theme-next 目录下的 _config.yml,不是 hexo 站点目录下的 _config.yml),即 hexo 初始化目录下的 /themes/hexo-theme-next/_config.yml,添加 guestbook 到 menu 中:
1 | menu: |
这样就在网站 menu 中增加了一个菜单:guestbook,此时留言板还没有真的实现。
修改 hexo-theme-next/languages 文件目录中的 zh-Hans.yml 文件(我用的是简体中文的,其他语言也是类似的),即 hexo 初始化目录下 /themes/hexo-theme-next/languages/zh-Hans.yml,添加 guestbook: 留言 到 menu 中
1 | menu: |
这样在网站上就可以显示中文留言两个字。
新建guestbook页面,执行
hexo new page "guestbook"。此时会在 hexo 初始化目录下的 /source 中看到名为 guestbook 的文件夹,在 index.md 中添加 comments: true 如
1 |
|
class=“ds-recent-visitors” //指定显示最近访客容器
data-num-items=“28” //显示最近访客的数量
data-avatar-size=“42” //显示最近访客头像尺寸大小
id=“ds-recent-visitors” //为了调节最近访客样式加的
添加音乐播放器功能
在网易音乐的中,生成外链播放器代码,放入刚才 guestbook 文件夹中的 index.md。--摘自 jing’s
1 | --- |
自定义头像样式
在 hexo/themes/hexo-theme-next/source/css/_common/components/sidebar 目录下修改 vi sidebar.styl ,将以下代码加在最后
1 | .site-author-image { |
用 Hexo 发表新文章
hexo n "文章标题"
MWeb 篇
打开 MWeb, Command + E 切换到外部模式(使用 cmd + L 可以切回默认的 library 模式), 然后把 hexo 下的 source 目录拖到左边, 设置它的 Display name 为 github blog (随意), 最重要一点是设置 Media Save Path 为 Absolute, 这样就可以直接使用 MWeb 的粘贴图片功能。
这样写新博客使用 hexo n “your new blog title”命令即可, MWeb 会监控到新生成的 md 文件并自动显示在当前的视图中, 在 MWeb 中编辑好后, 使用hexo d -g直接发布。
文章正文内容详情
1 | title: postName #文章页面上的显示名称,可以任意修改,不会出现在URL中 |
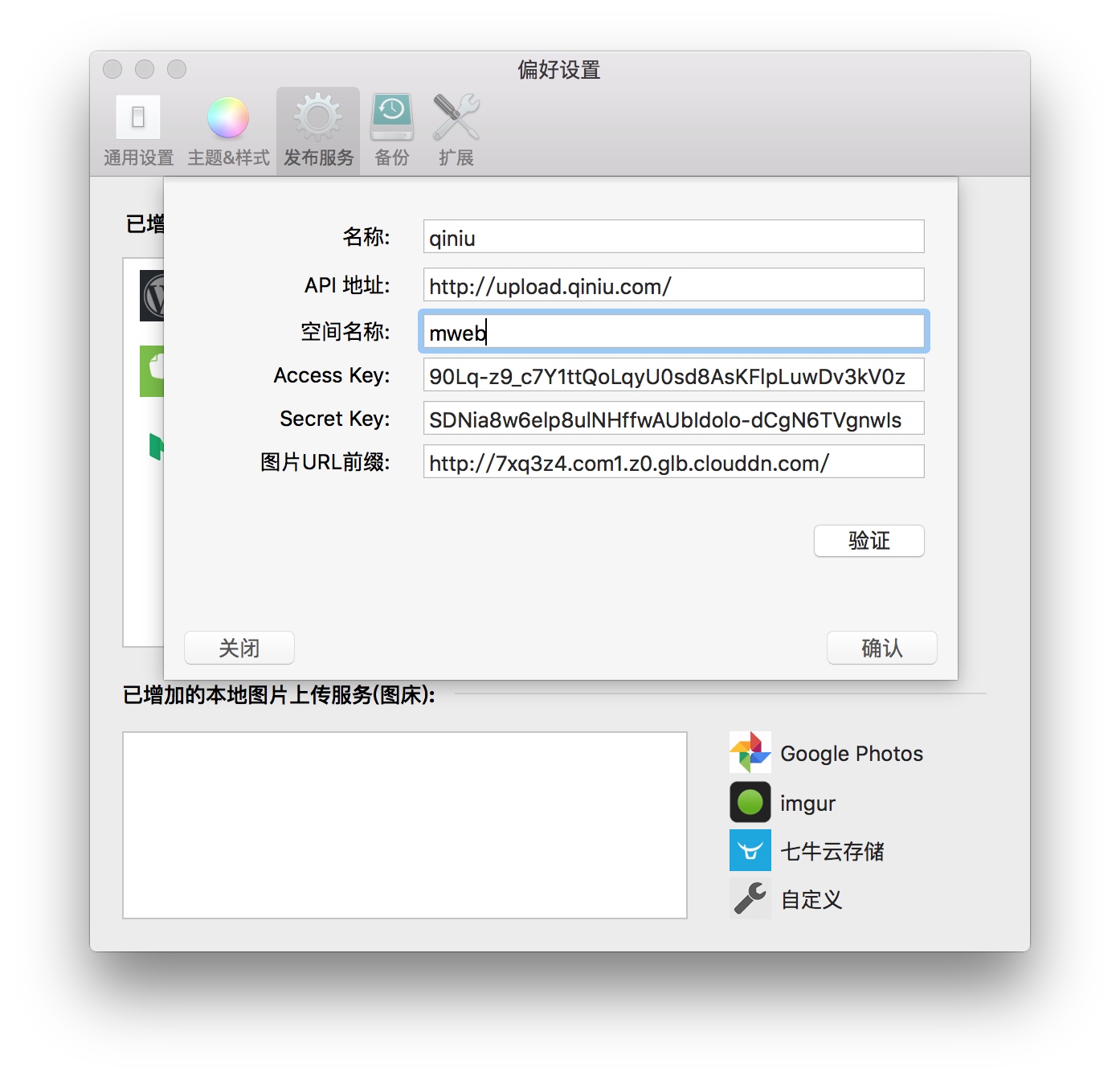
七牛图床设置详细说明
如下图,进入 MWeb 的偏好设置 - 发布服务里,本地图片上传服务中,点右边的 七牛云存储 按钮,会跳出如下图的新增窗口: