Browsersync 浏览器同步
Browsersync 能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less 等)并自动刷新页面。更重要的是 Browsersync 可以同时在 PC、平板、手机等设备下进项调试。您可以想象一下:“假设您的桌子上有 pc、ipad、iphone、android 等设备,同时打开了您需要调试的页面,当您使用 browsersync 后,您的任何一次代码保存,以上的设备都会同时显示您的改动”。无论您是前端还是后端工程师,使用它将提高您 30% 的工作效率。– 引自官方网站
安装 Node.js
BrowserSync 是基于 Node.js 的, 是一个 Node 模块, 如果您想要快速使用它,也许您需要先安装一下 Node.js 安装适用于Mac OS,Windows和Linux。
安装 BrowserSync
您可以选择从 Node.js 的包管理(NPM)库中 安装 BrowserSync。打开一个终端窗口,运行以下命令:sudo npm install -g browser-sync
安装时可能出现 (node:11882) Warning: Possible EventEmitter memory leak detected. 11 error listeners added. Use emitter.setMaxListeners() to increase limit 错误,安装最新版本 node
查看版本
browser-sync --version
构建项目
创建文件夹并进入npm init 一路回车npm install --save-dev browser-sync
启动 BrowserSync
如果您想要监听 .css 文件, 您需要使用服务器模式。 BrowserSync 将启动一个小型服务器,并提供一个 URL 来查看您的网站。
1 | // --files 路径是相对于运行该命令的项目(目录) |
如果您需要监听多个类型的文件,您只需要用逗号隔开。例如我们再加入一个 .html 文件
1 | // --files 路径是相对于运行该命令的项目(目录) |
如果您已经有其他本地服务器环境 PHP 或类似的,您需要使用代理模式。 BrowserSync 将通过代理 URL(localhost:3000) 来查看您的网站。
1 | // 主机名可以是ip或域名 |
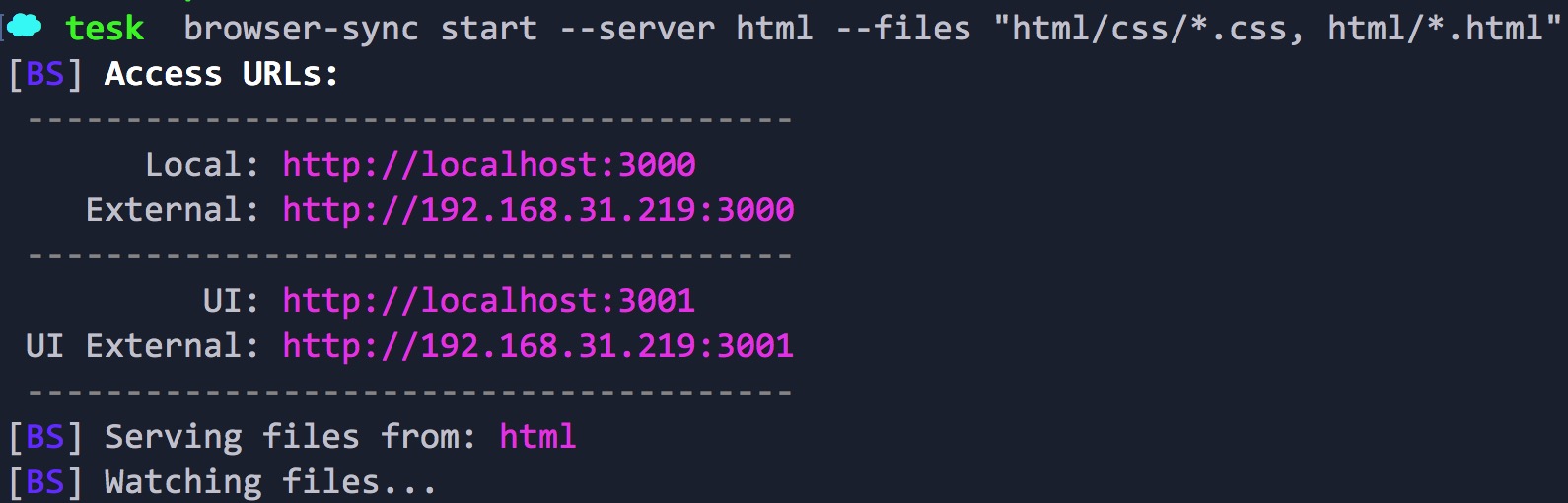
我在这里执行browser-sync start --server [html] --files "html/css/*.css, html/*.html"

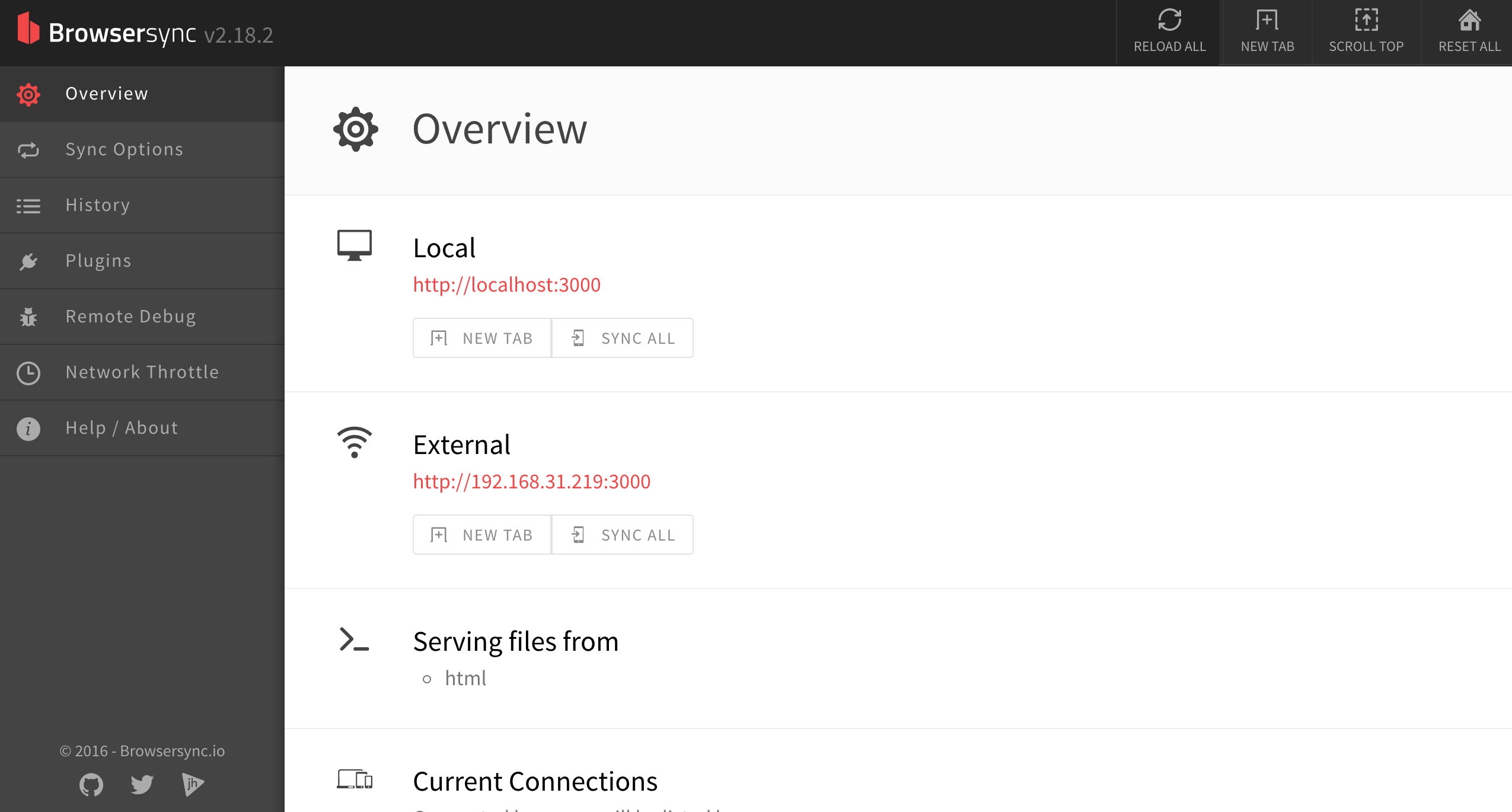
配置界面
浏览器地址:http://localhost:3001

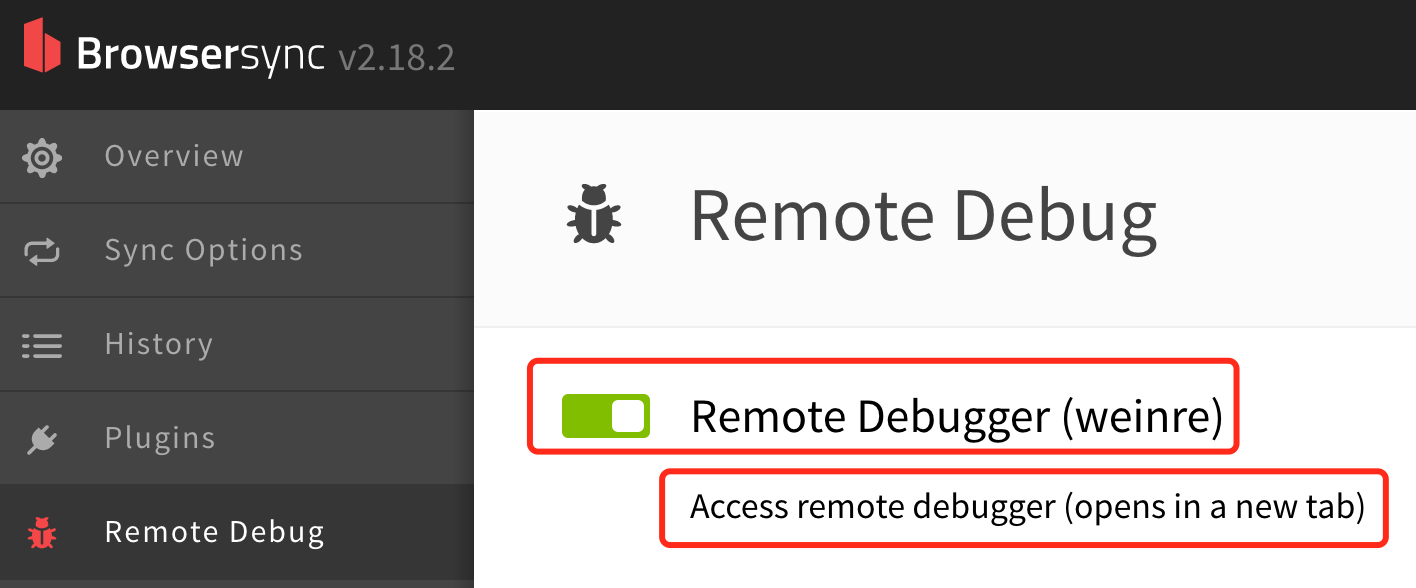
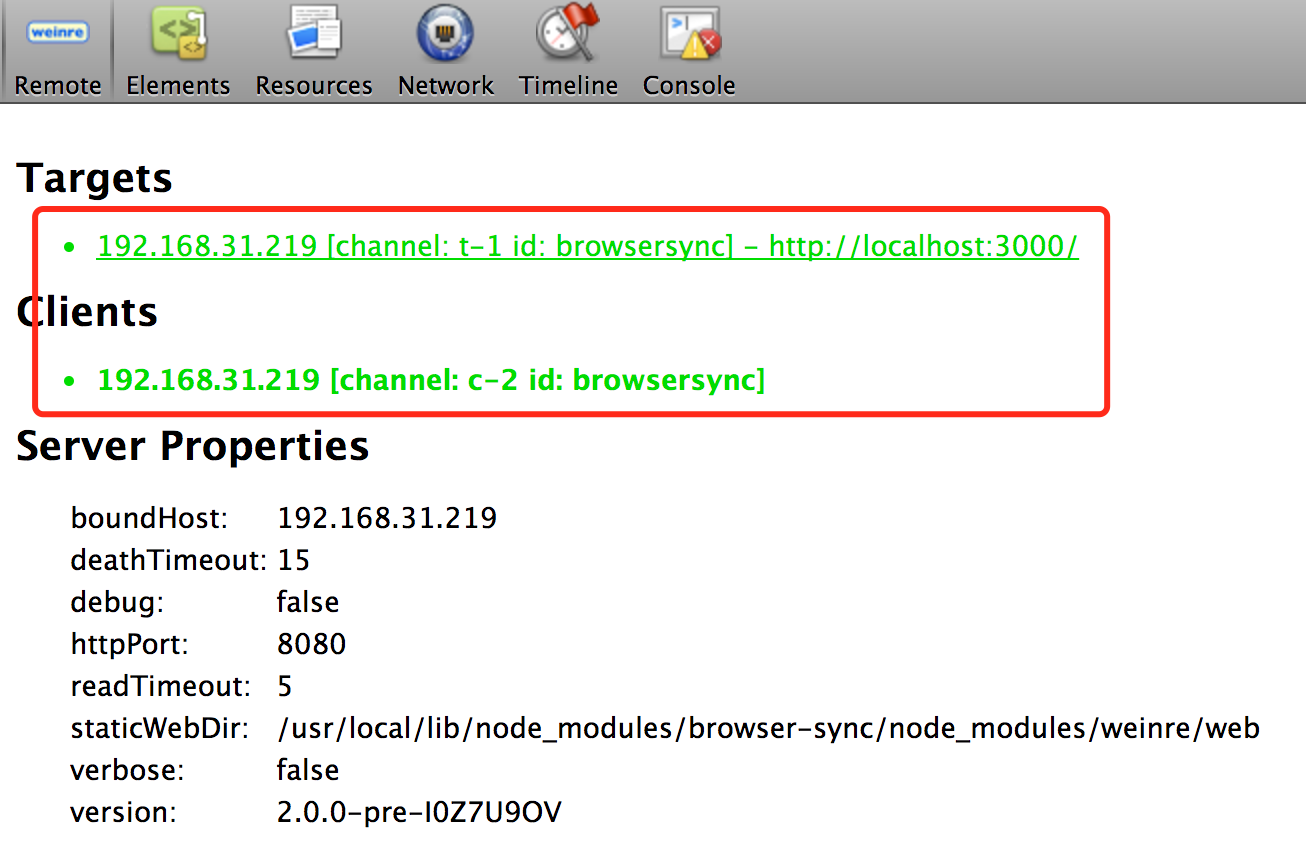
Debug 调试(选择哪个链接,变成绿色)


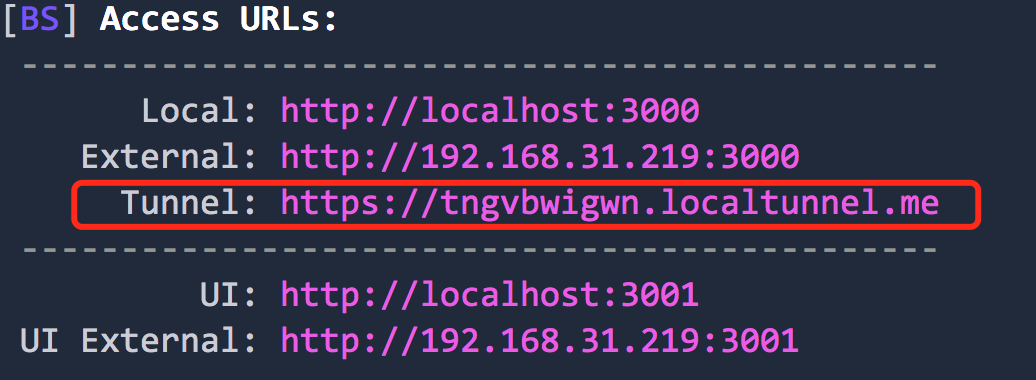
–tunnel:与所有人同步
browser-sync start --server [html] --files "html/css/*.css, html/*.html" --tunnel

在同步之前需要安装 npm install -g localtunnel
Localtunnel
打开 https://tngvbwigwn.localtunnel.me 可以在别人的浏览器上同步打开
Browsersync 整合到 Gulp 任务
npm install browser-sync gulp --save-dev
然后在 Glupfile.js 里配置任务
1 | var gulp = require('gulp'); |
高级用法
原文引用browser-sync init
件,这个是 BrowserSync 的配置文件。有关 BrowserSync 的所有运行配置都在这个里面,我们可以 参考官方文档 进行修改,然后以这个配置文件来运行 BrowserSync:browser-sync start --config bs-config .js
